
問い合わせフォームを設置したのはいいけど、スパムメールが大量に来てうっとうしい、大事なメールを見逃してしまう。
そんな経験はありませんか?
問い合わせフォームを設置してるなら、スパム対策は必ず必要です。
スパムメール対策として、「Akismet」が一般的です。
でも、ContactForm7の案内にも書いていますが、reCAPTCHAを導入すると「うっとうしいスパムボットをブロックしてくれます。」と推奨しています。
ここでは、フォーム作成プラグイン「ContactForm7」から「reCAPTCHA v3」を導入する方法、メリットとデメリットを解説していきます。
この記事の内容
- 1.reCAPTCHA v3とは?
- 2.ContactForm7からの導入方法
- 3.reCAPTCHAのメリット、デメリット
- 4.reCAPTCHAのバッジを消す方法
1.reCAPTCHA v3とは?

reCAPTCHA v3(リキャプチャ)とは、Googleが提供している詐欺などの悪用から、Webサイトを保護してくれる無料で使えるツールです。
reCAPTCHA v3の仕組みは、人間とbotの行動を学習機能によって、パターンを自動で判別しています。
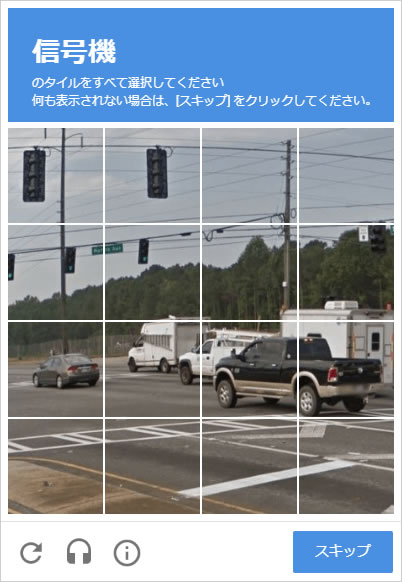
バージョン2までは下記のような、「信号機を選ぶ」などのようなわずらわしさがありました。reCAPTCHA v3では、botを自動的に検知してくれるため、ユーザービリティを損なうことはありません。
2.ContactForm7からの導入方法
「ContactForm7」以外からreCAPTCHAを導入するとなると何かと面倒です。
その点、「ContactForm7」を使っていれば割と簡単に導入ができます。
それでは、順番に解説していきます。
①reCAPTCHA v3のAPIキーの取得
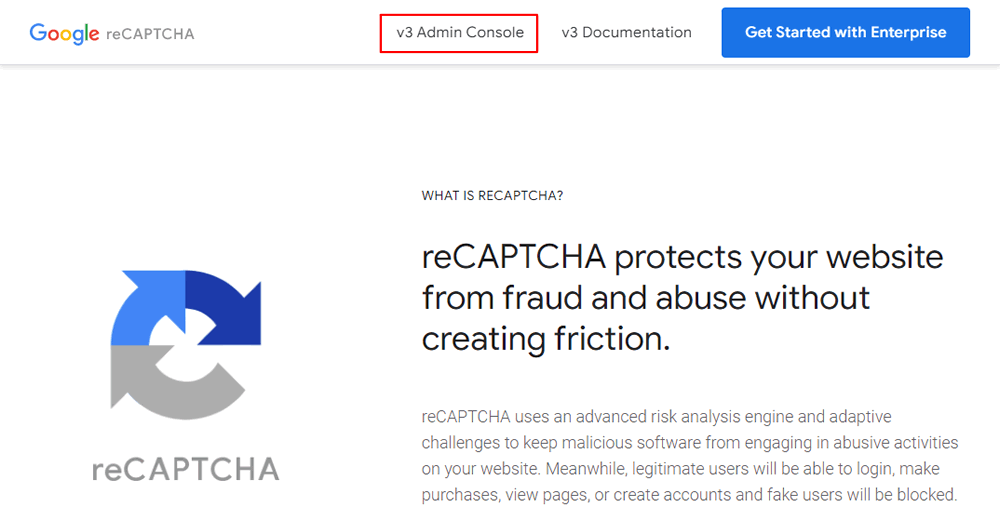
まずは、「reCAPTCHA」のページを開きます。
※Googleにログインしていない場合は、「ログイン画面」が表示されるのでそのままログインしてください。

画面右上の「Admin Console」ボタンをクリックします。
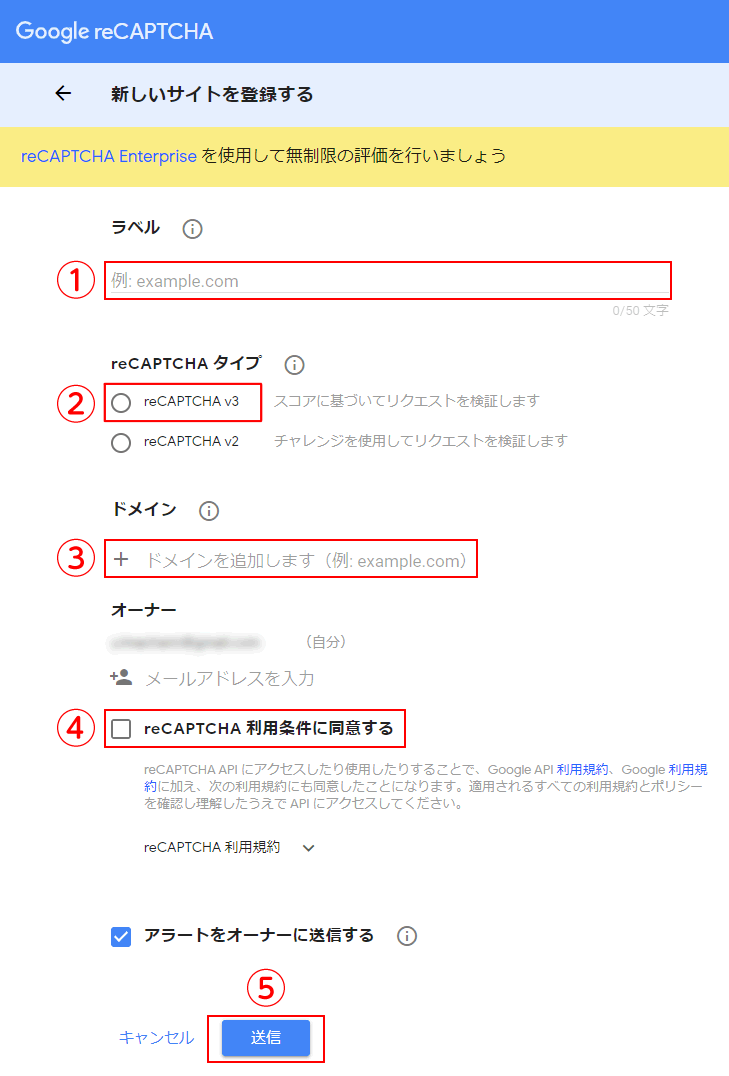
②新しいサイトを登録する
下記の画面に変わりますので、必要事項を入力しましょう。

入力する項目
- ①ラベル:サイト名など(日本語可)
- ②reCAPTCHAタイプ:v3を選択
- ③ドメイン:domainname.comなど(http://、https://は必要なし)
- ④「reCAPTCHA 利用条件に同意する」にチェック
- ⑤「送信」ボタンをクリック
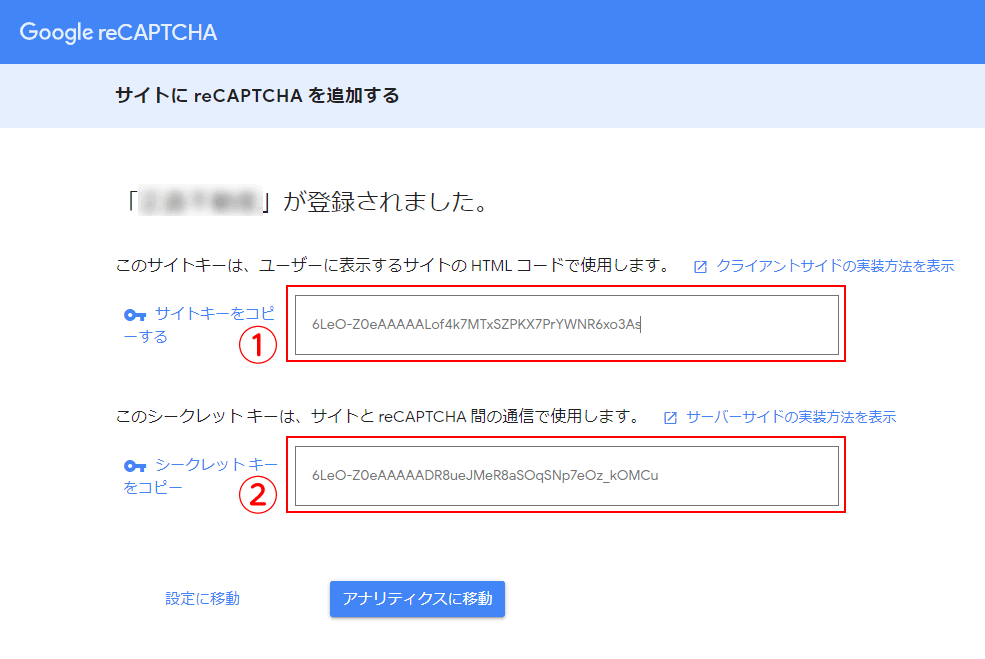
③サイトキー、シークレットキーをコピー
上記画像のように、「送信」ボタンを押すと、下記の画面に変わります。

①「サイトキー」と②「シークレットキー」をコピーしておいてください。
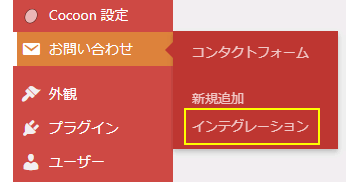
④ContactForm7にreCAPTCHA v3を導入

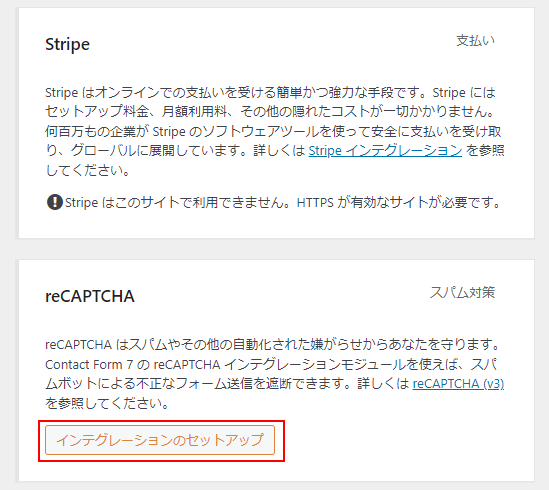
WordPress管理画面のお問い合わせから「インテグレーション」をクリック!
すると、下記の項目がいくつか出ます。

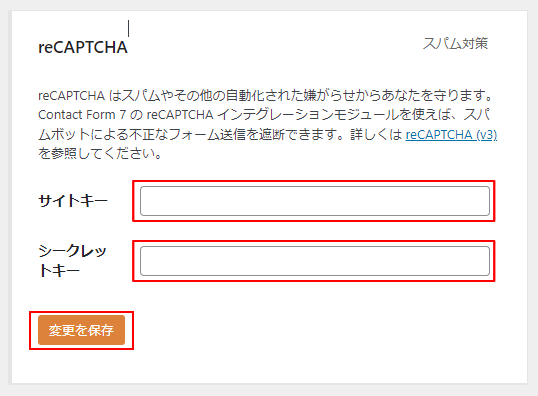
「reCAPTCHA」の「インテグレーションのセットアップ」をクリックすると、下記の画面に変わります。

先ほどコピーした「サイトキー」と「シークレットキー」を張り付けでください。
「変更を保存」をクリックで導入完了です。
3.reCAPTCHA v3のメリット、デメリット
「reCAPTCHA」のバージョン3になってから、わずらわしい画像認証が完全になくなり、ユーザービリティも良くなりました。
この他に、「reCAPTCHA」のメリット、デメリットは?
①reCAPTCHA v3のメリット
ユーザービリティが良くなったほかに、こんなメリットがあります。
大量の迷惑メールを放置していると、ついうっかり「安全でないリンク」をクリックしてしまうリスクに繋がります。
「reCAPTCHA」を導入すると、詐欺などの悪用から守ってくれるメリットがあります。
②reCAPTCHA v3のデメリット
対応できるのは、あくまでbot(プログラム)からのスパム攻撃のみになります。
そのため、bot判定した場合の対応など、Webサイト運営者側の運用負担が増える場合があります。
負担が多くなる場合は、ほかのセキュリティ対策の導入も検討が必要になります。
4.reCAPTCHAのバッジを消す方法
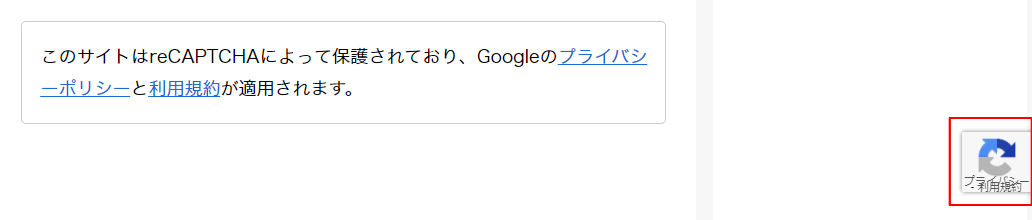
「ContactForm7」から「reCAPTCHA」を導入すると、Webサイト内の全ページに下記のバッジが画面右下に表示されます。
そうなると、全ページで「reCAPTCHA」が動作していることになります。
そのままにしていると、全ページを読み込むスピードが落ちることになります。
そのため、問い合わせフォーム以外は「reCAPTCHA」を非表示にしておきましょう。

①functions.phpに記述する
/* reCAPTCHAバッジ 問い合わせフォーム以外非表示 */
add_action( 'wp_enqueue_scripts', function() {
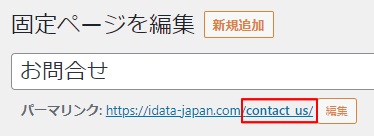
if(is_page('contact_us')) return;
wp_deregister_script( 'google-recaptcha' );
}, 100, 0);

上記の「contact_us」となってる箇所は、実際のフォームのパーマリンク名を記述してください。
あとは、お使いのテーマの「functions.php」に追加すれば、フォーム以外のページは非表示になります。
②バッジの位置を調整する
通常は、画面右下に「トップに戻る」ボタンが表示されていると思います。
テーマによっては、「reCAPTCHA」のバッジと重なる場合があります。
その場合は、CSSでバッジの位置を調整しましょう。
「reCAPTCHA v3」のバッジのセレクタは、「.grecaptcha-badge」です。
/* ----reCAPTCHA バッジ位置調整---- */
.grecaptcha-badge {
position:fixed;
margin-bottom: 80px !important;
}
上記のスタイルを「style.css」に記述してください。
bottomは下からの配置位置(距離)を指定するプロパティです。
もし「戻るボタン」と重なる場合は、(80px)となってる数値を変えて調整しましょう。
5.まとめ
「ContactForm7」からの「reCAPTCHA v3」を導入する方法を解説しました。
botによるスパムメールを放置していると、大量のスパムメールに紛れて、大事なメールを見落とすことも。
それに、うっかり「安全でないリンク」をクリックしてしまうリスクに繋がります。
「reCAPTCHA」は、うっとうしいスパムbotをブロックしてくれます。
Webサイト運営者側の状況にもよりますが、無料のツールなので、導入することをおススメします。