
投稿パターンが同じなのに一から作るのは面倒、手間を省くのにテンプレート化できないかと思ったことはありませんか?
この「TinyMCE Templates」は、投稿記事に使うパターンを複数テンプレート化して保存ができるプラグインです。
使いたいときに、クリック一つで呼び出せるのは便利ですね。
それでは、「TinyMCE Templates」プラグインの導入方法、使い方を解説していきます。
この記事の内容
- 1.TinyMCE Templatesとは?
- 2.TinyMCE Templatesの導入方法
- 3.TinyMCE Templatesの設定方法
- 4.TinyMCE Templatesの使い方
では、さっとく解説していきましょう!
1.TinyMCE Templatesとは?
この「TinyMCE Templates」は、投稿内容のパターンをテンプレート化して登録、すぐ呼び出せる便利なプラグインです。
直接文章を呼びだすだけでなく、ショートコードも使えます。
例えば、商品を紹介するようなブログでは、
- 商品名
- 商品の特徴価格
- 販売店
- 店舗の場所
と言うような、項目のパターンが決まってる記事を書く時には、とても便利ですね。
他、自己紹介文や導入文などもテンプレート化しておけば時短にもなります。
テンプレートがあると毎回、形がくずれない記事をかくことができて記事を書く時も円滑に作業がす進みます。
2.TinyMCE Templatesの導入方法
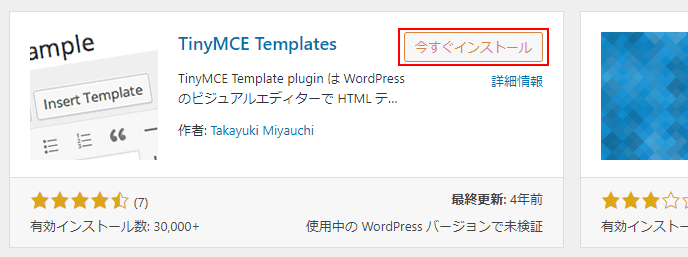
wordpress管理画面「プラグイン」→「新規追加」画面の右上の検索窓に「TinyMCE Templates」と入れて検索。下記の画面が出たら「今すぐインストール」→「有効化」すればインストール完了。

直接ダウンロードしたい方はこちら
https://ja.wordpress.org/plugins/tinymce-templates/
3.TinyMCE Templatesの設定方法
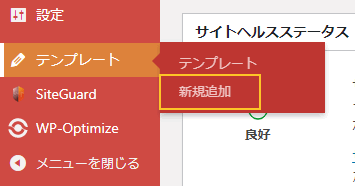
wordpress管理画面に「テンプレート」という項目が追加されます。

「テンプレート」を作成する
「テンプレート」→「新規追加」をクリック!
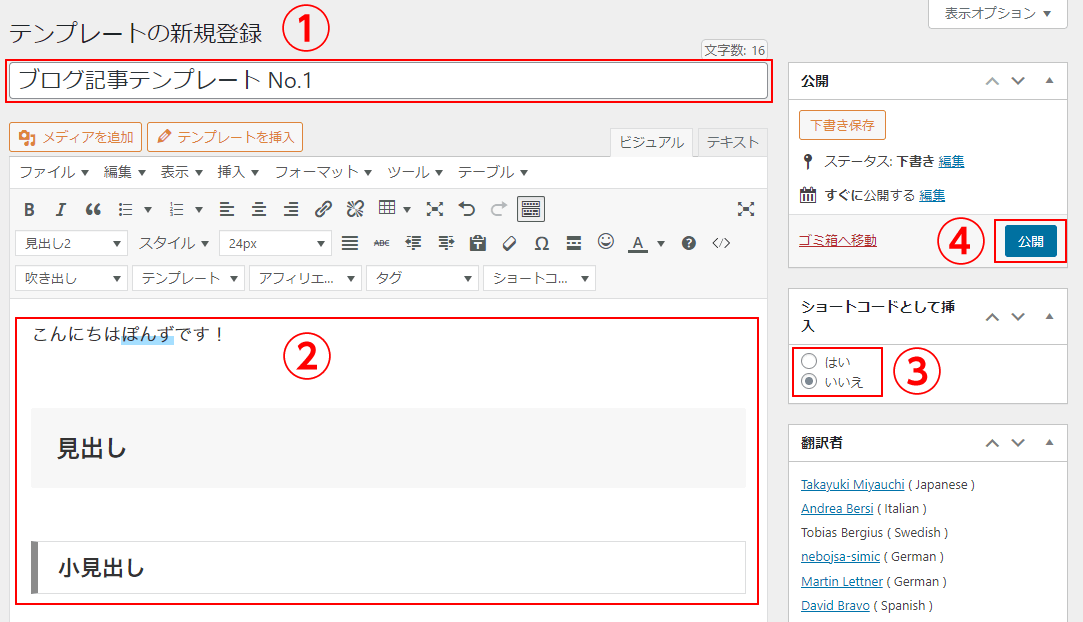
下記の画面が表示されます。

「ビジュアル」モードが使えるので、見出しのスタイルやボックスの装飾など自由に使えます。
もちろん、「テキスト」モードも使えるので、直接タグの修正も出来ます。
- ①テンプレートのタイトルを入力
- ②テンプレートの内容を入力
- ③ショートドとして挿入(はい/いいえ)
- ④「公開」する
①②テンプレートのタイトル、テンプレートにする内容を入力します。
③ショートドとして挿入(はい/いいえ)
テンプレート呼び出し時に、直接「ショートコード」だけ表示させるのは(はい)を選択。
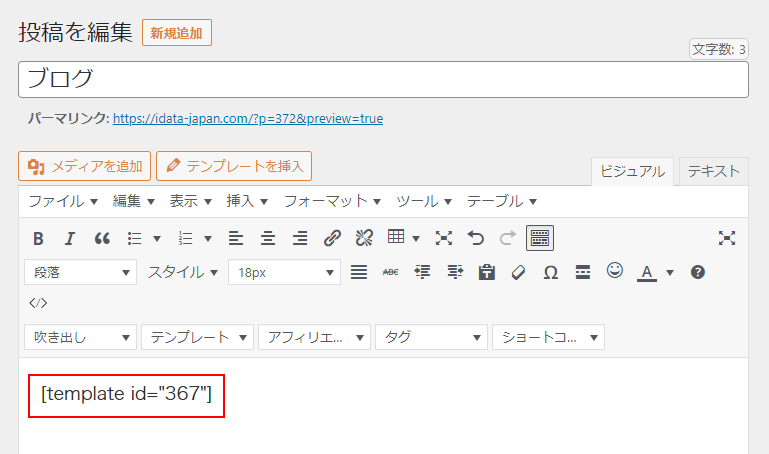
ブログ記事に「ショートコード」呼び出して「公開」すると、「テンプレート」で保存した内容が表示されます。
4.TinyMCE Templatesの使い方
実際にテンプレートをブログ記事に使う方法を解説します。

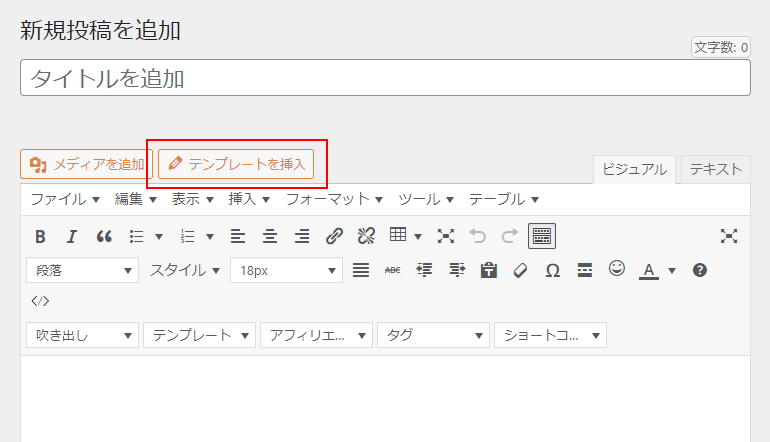
タイトル入力欄の下に、「テンプレートを挿入」ボタンがあるのでクリック!
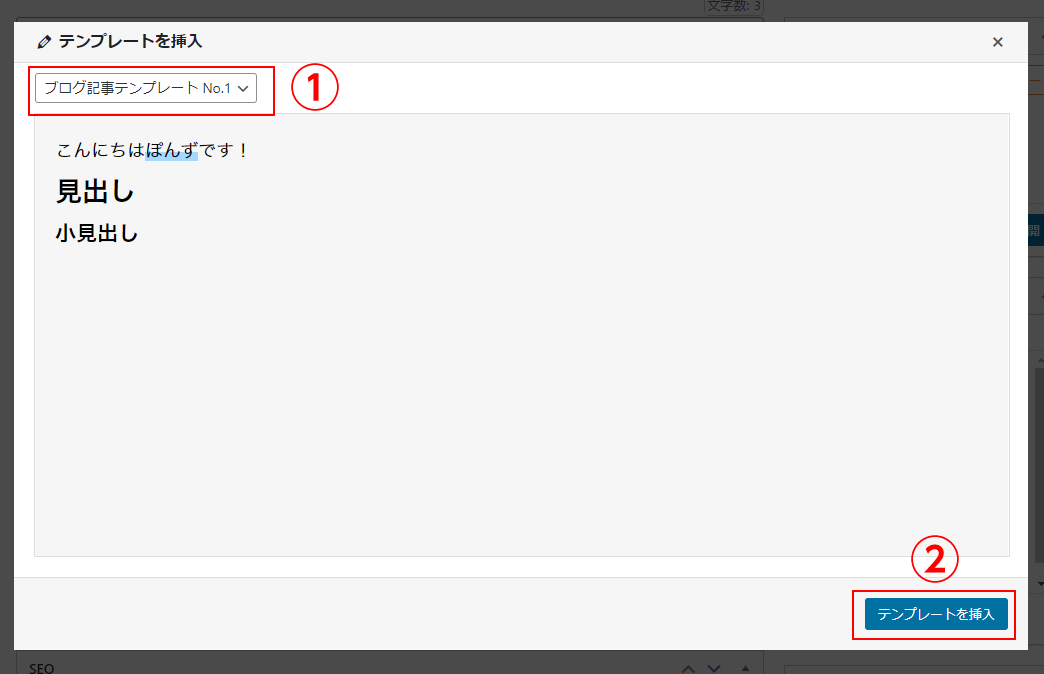
すると、下記の画面が表示されます。

- ①テンプレートを選択する
- ②テンプレートを挿入する
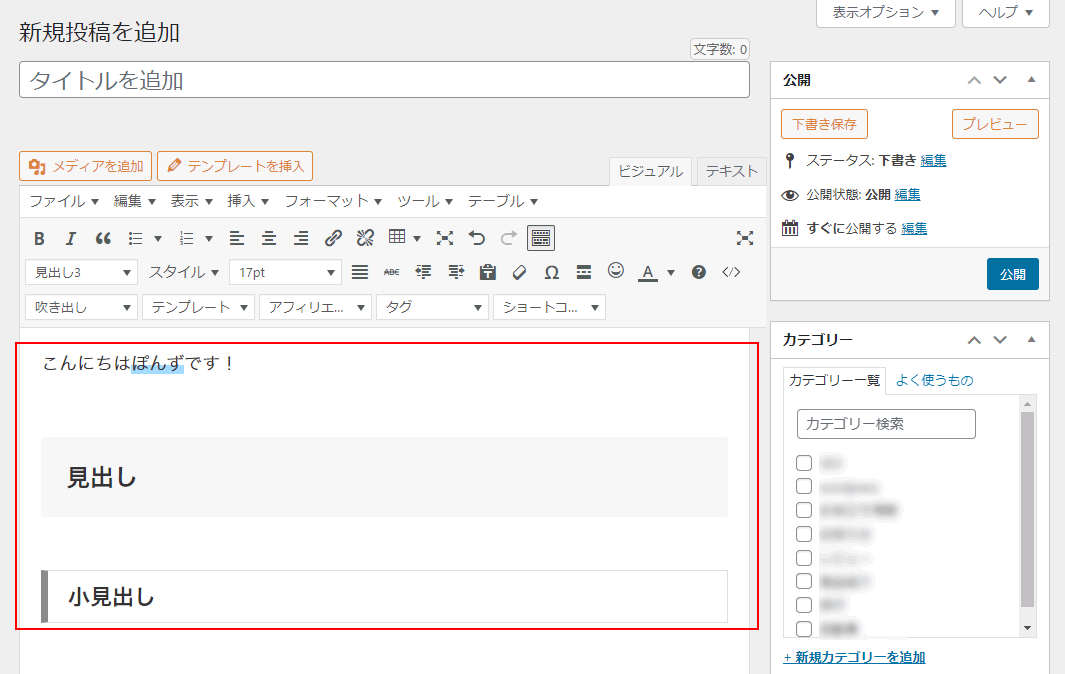
「テンプレートを選択」して「テンプレートを挿入」ボタンを押すと、下記のようにテンプレートを作成した内容がそのまま表示されます。

テンプレート作成時、「ショートドとして挿入」で(はい)を選んだ時の画面はこちら。

使い方は簡単ですね。
5.まとめ
形の決まっている記事の構成をテンプレート化して、クリックひとつで呼び出せる「TinyMCE Templates」プラグインの使い方を解説しました。
あらかじめ記事内容に合わせてテンプレートを登録しておくと、ブログ作成時のスピードアップに役立ちますね。
使ってみると、大変便利なプラグインです。
ぜひ、一度使ってみてはいかがでしょうか。